Hero Images that Will Convert Leads to Customers
Do you ever notice that on almost every website, you’ll see high-quality photos of people, products, or illustrations? That’s what you call a hero image, and you need it for your site before launching. It’s become an essential part of a website that you’ll miss out on customers or viewers if you forget to upload one. In this article, I talk about hero images, its purpose, and a hero image example from different websites. That way, you’ll know what hero image can convert visitors to loyal customers or readers on your site once it’s up and running.
What is a Hero Image?
Okay, admit it, the first thing that came to mind are superheroes, right? I confess, too, that yes, the first time I heard the term, I thought of hero images of superheroes.
However, according to experts, a hero image is the photo posted as the banner above the fold. Think of it as the image that will welcome your visitors to engage and interact with you.
Envato expounds on the usage of hero images since you can also see them on blog posts, landing pages, rotating galleries, and single pages. As the first thing that people will see when your website loads, you need to remember the quality of the image.
Mary Lister emphasizes in Wordstream the need to upload a high-quality image for hero images. However, be mindful of how the page would load if the picture is too big for your website that it would compromise speed. So, you’ll have to scale down so it doesn’t ruin the integrity of the image. But it has to be good enough to make the image load fast.
Since you’ve got a brief idea of what hero images are, what’s important about having one?
Why Should You Have a Hero Image?
Tubik Studio wrote that the purpose of a hero image is to establish a connection with the website visitor. Moreover, Your Story elaborates on its function, saying it can help build trust.
That’s why you see hero images everywhere on almost every website. It’s a way to introduce the brand or company to the visitor. Plus, it can give people an idea of what product or service you offer or what type of company you are.
What’s excellent about hero images is its versatility. You can pick almost anything related to you or your company. Or you might want to go in another direction and still make website visitors intrigued. Either way, you have a variety of options for what type of hero image you can upload on your website.
What Hero Image is Right for My Website?
Since you need a hero image for your website, Neil Patel delves further on the types of hero images you can use on your website. He enumerated seven types:
- Product
- Contextual
- Emotion
- Founder-focused
- Behind the scenes
- Action shot
- Benefits-focused
However, another prevailing hero image trend is an illustration. They may be a substitute to the usual photo, but sometimes illustrations can be posted as a hero image. So long as the illustration is attractive and of high-quality. It also doesn’t need to have a direct relation to the company. It serves an aesthetic purpose and can engage a visitor to look around the website too.
One question, however, does come up with the use of stock images as hero images.
“Are stock images allowed for hero images?”
It’s not advisable to use stock images if you can take a good photo of your product, employees, office, or customers. Perhaps you might want to hire a web designer so you can have an illustration for your website. Maybe, as a last resort, use stock images IF these options are unavailable for you. Otherwise, stick to original photos or graphic design work.
Examples of Hero Images
Now that you’re familiar with the concept of a hero image and why you should have those, I’ll explain each hero image example from 11 different websites that can be an inspiration for your website design.
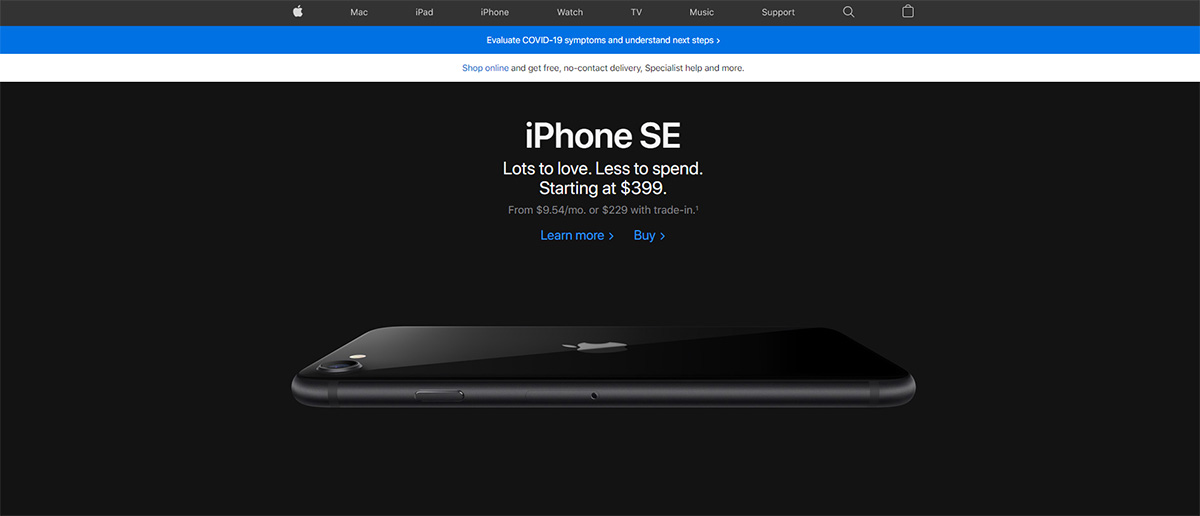
Apple

Apple demonstrates the most common usage of hero images on their website, the product hero. No matter when you access the Apple site, they always have a hero image prepared. They present an excellent hero image example because the iPhone 11 is shown face down. It’s intriguing and can make a visitor click on the Learn More CTA. Also, the way they presented their hero image is aligned with their minimalist aesthetic and branding.
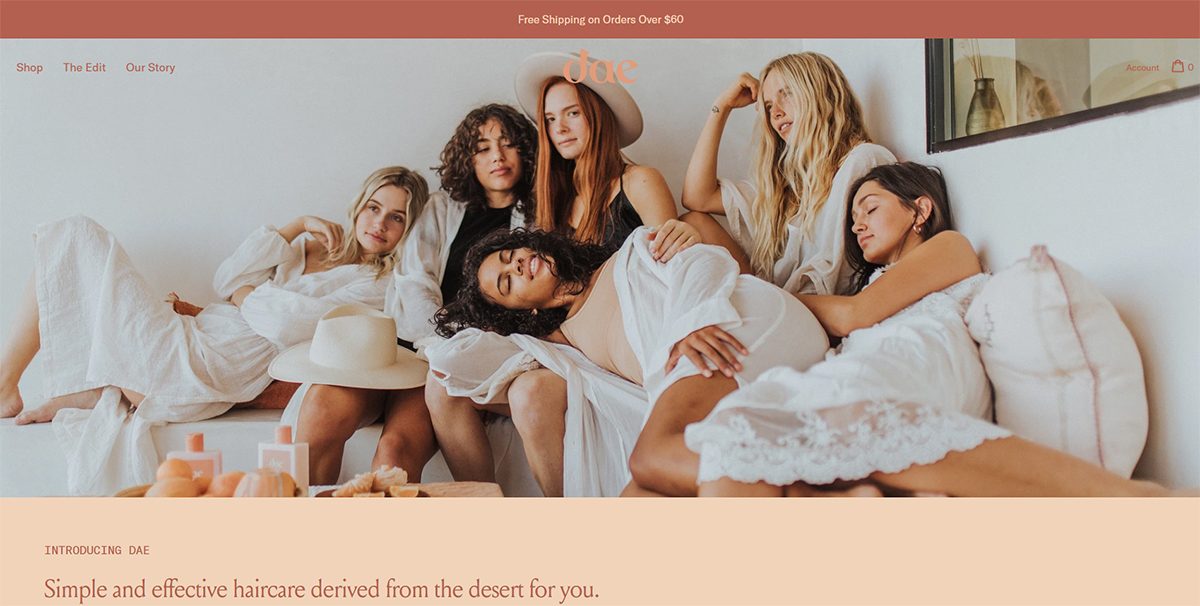
Dae

Dae doesn’t use its product front and center as their hero image. Instead, they use women with different hair types and colors. However, you’ll see bottles of Dae products on the table. Still, they perceive the users of their product as their hero. Plus, this signifies that anyone can use their product regardless of hair type or color. This will help customers identify with those in the photo as well and check out their products.
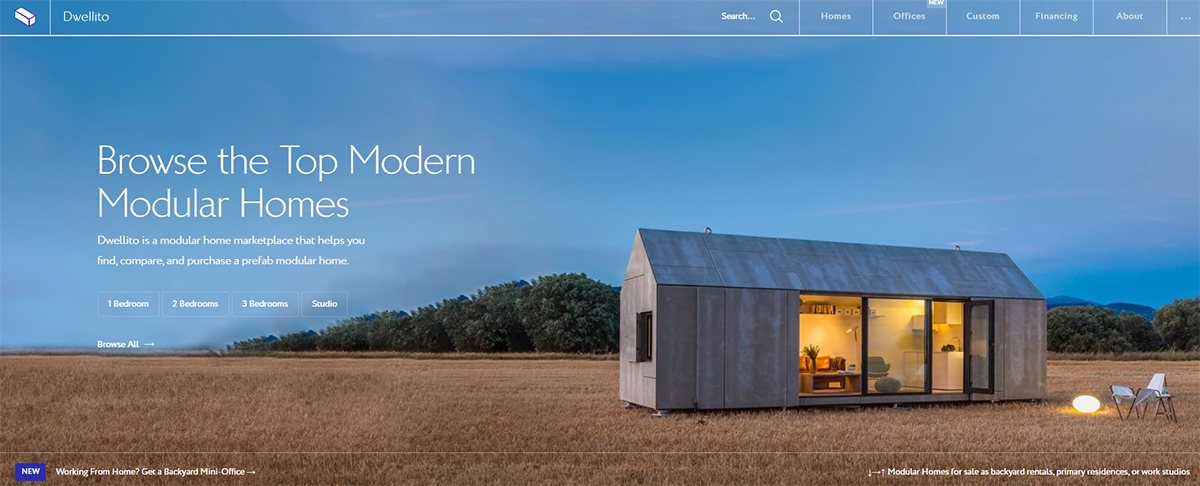
Dwellito

Dwellito is a platform where people can buy modular homes. Once you load their page, you’ll see that their hero image seems to be a photo of a listing on their site. It’s one of the best examples of hero images because you get an idea of the type of home they sell. Plus, the transparent menu bar up top is a nice touch. That enables future buyers to appreciate the landscape as to where the photo was taken as well.
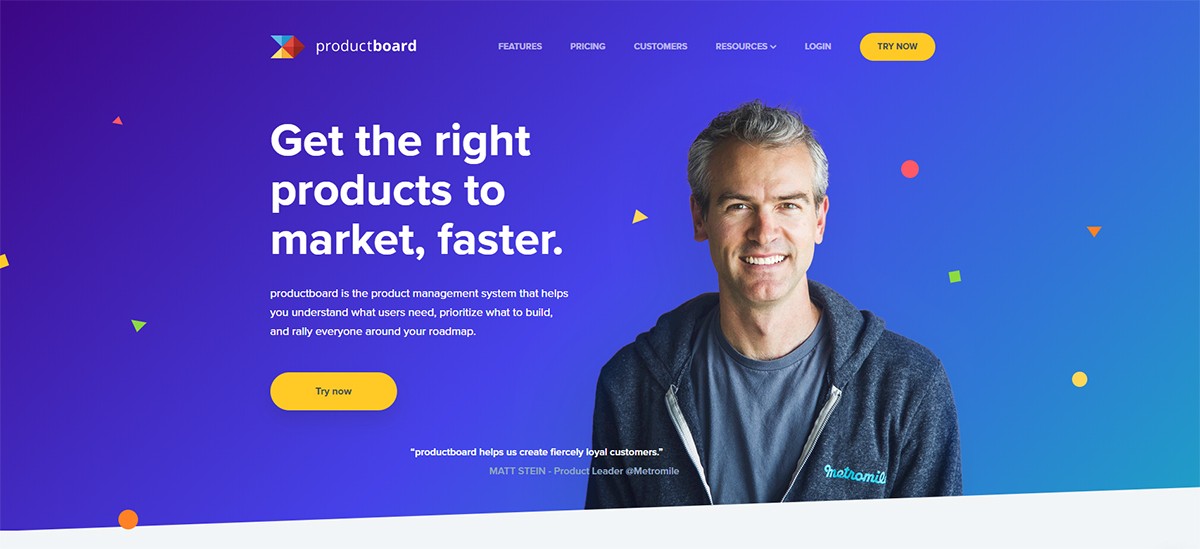
Product Board

For Product Board, they posted a photo of their client for their hero image. It’s an excellent example because immediately, you want the visitor to know how the company values its clients.
Plus, it’s good that their client is smiling and happy. There’s even a snippet of his review about the software. It shows that he’s satisfied with the product, and that’s what potential users can learn about using the software. Bonus points for having contrasting colors on the landing page, too, so after setting up the initial connection, potential users can click on the Try Now button to check out how the software works.
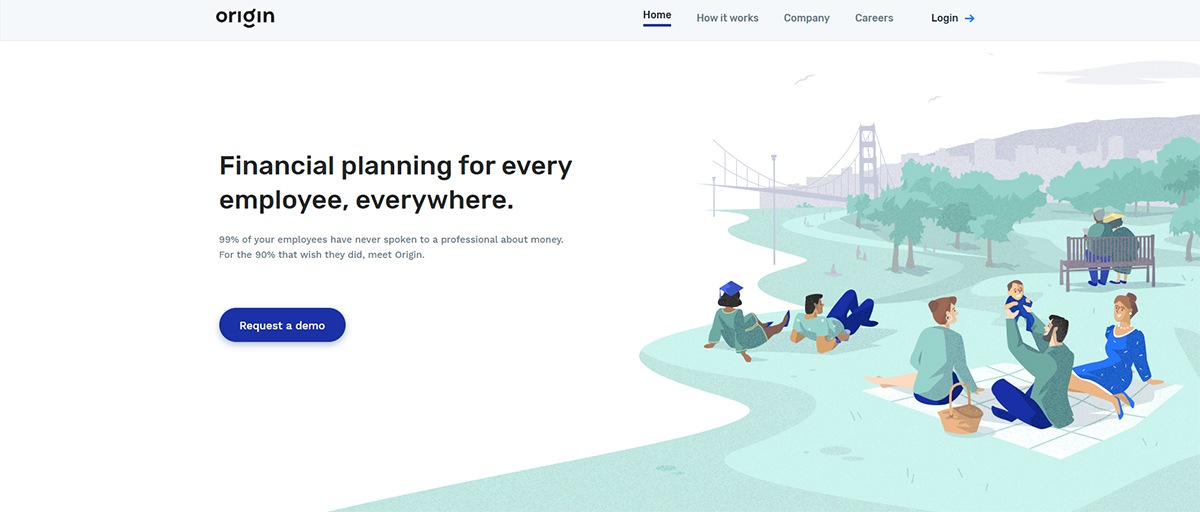
Origin

As the first hero illustration on this list, Origin uses a green motif. You’ll get drawn to the color since it’s very pleasing to the eyes. Green in color theory provides freshness and calmness (at least in most cases). Besides that, it’s great they incorporate families, individuals, and couples on the illustration too. It demonstrates that Origin can be part of anyone’s life. Anyone interested in the service can request a demo.
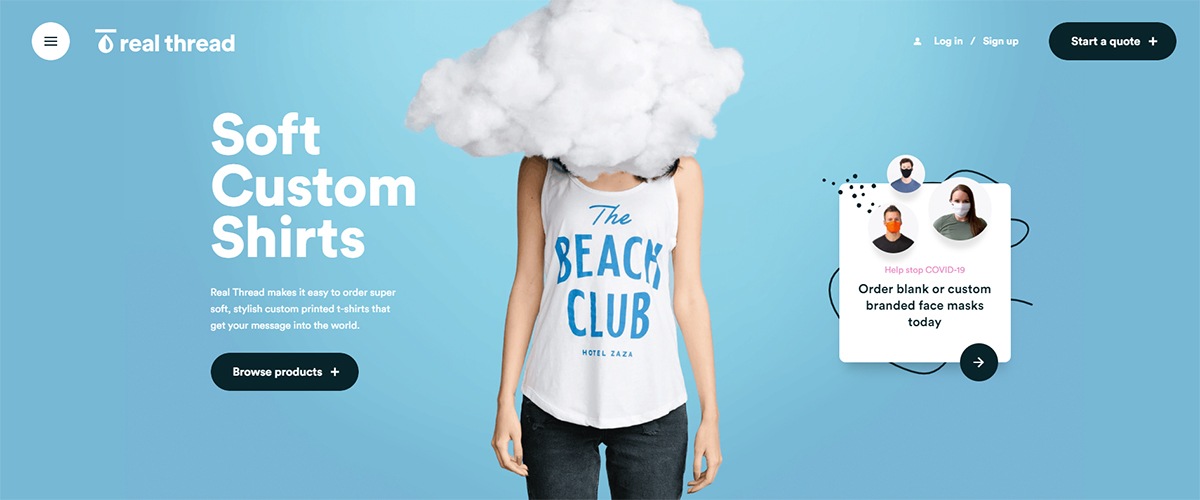
Real Thread

The Real Thread landing page has one of the most interesting examples of hero images. For one, they want to feature their products: shirts and hoodies. But what stands out is the cloud on the head of the woman in the hero image. That could indicate the material they’re using for the shirts and hoodies. The majority of their products are 100% cotton or cotton-blend. In addition, their idea for their hero image is unique because while you want to feature the model’s face too, it’s advantageous for them just to show the shirt. After all, they can highlight their product more.
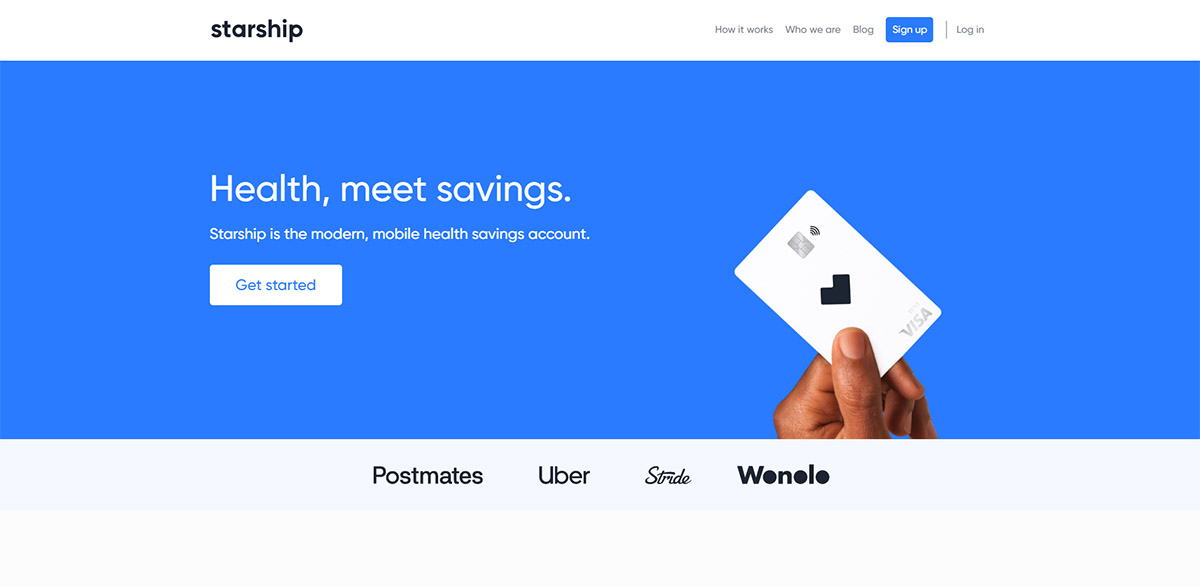
Starship

Starship took a minimalist approach to their landing page. This hero image example is straightforward, but it seems to tell the power of a simple plastic card that may come when people sign up for their app. It can demonstrate that having their card can become a status symbol or an exclusive all-around health savings guarantee. That’s why it works because it’ll intrigue you to learn more about its benefits and features.
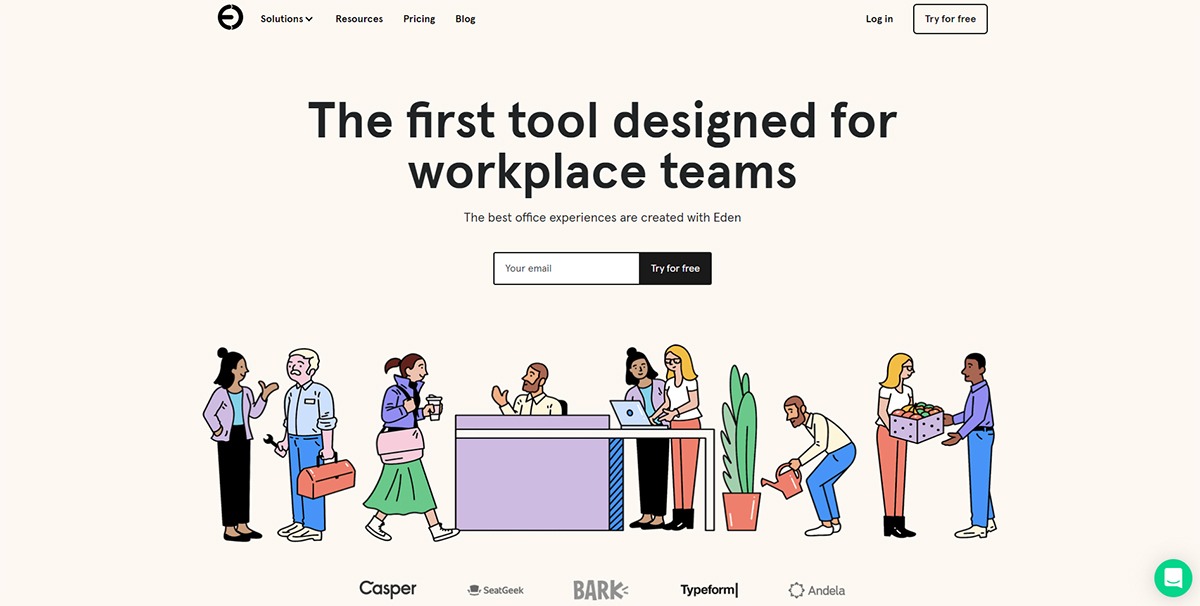
Eden Workplace

The nice thing about the Eden Workplace’s hero image is that it’s simple. Yet, it’s effective because you’ll see different characters in the illustration. It shows that anyone from any profession can use their software and that the Eden Workplace is all about productivity. So, you’ll see from the hero image example that, with the help of their software, you can increase and automate systems in the workplace and with your clients or vendors.
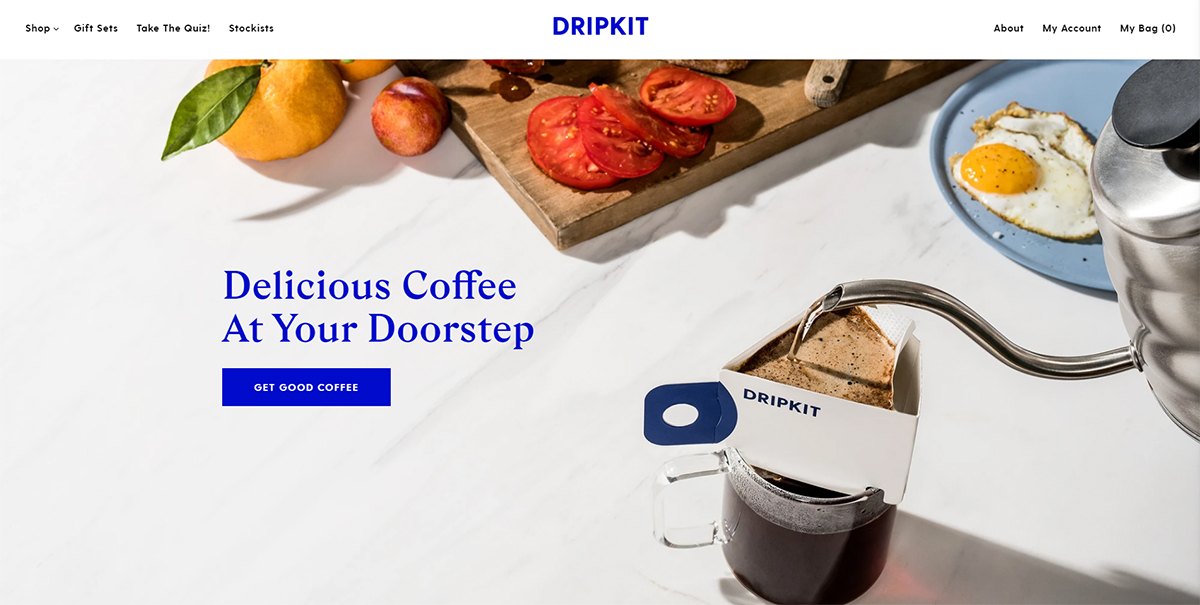
Dripkit

Businesses in the food sector can provide the best examples of hero images. Why? So long as they present a delicious food product or excellent service using a clear picture, they can engage with their customer. That’s the case for Dripkit. They already get plus points for posting a high-quality image. Not only that, but they also added tomatoes, fruits, and a sunny-side-up egg in the photo. Those can get one’s tummy growling (because mine did) that you’d want to try out their coffee and gear and eat what they captured on the photo.
Wibbitz

Sometimes your hero image doesn’t have to be your product itself or a person using the product. You can have an image (or illustration) that demonstrates how your service works, just like in the case of the Wibbitz hero image example. They do provide an introductory video on how to use the video editor, which is aligned with their company. As you can see in the illustration, it gives you an idea of the features. They’re demonstrating that their video editor is easy to use and uncomplicated because, with just a few clicks, you can get your rendered video in a few minutes.
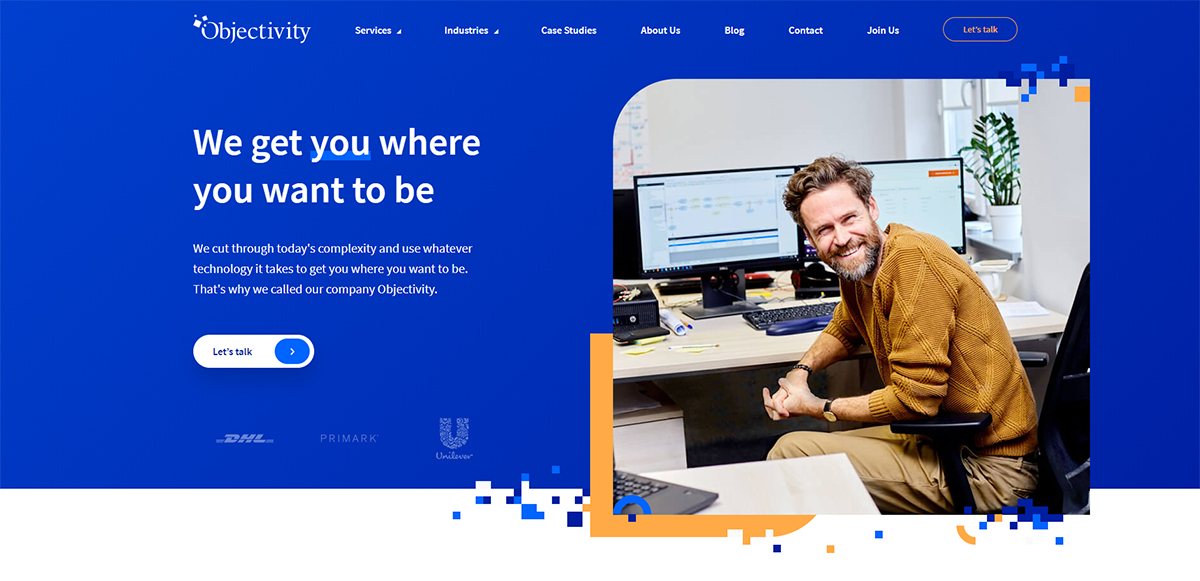
Objectivity

Sometimes, you might have to use behind the scenes photos or people in your company as your hero image. It helps because you can showcase your work culture or the process of how you do things in your office. That’s what Objectivity did for their hero image. They featured one of their employees in the hero image. It seems they want to show that the employee likes working for the digital agency. Aside from that, potential clients of the agency can see that they’ll be all smiles and have fun working on their projects.
Final Thoughts
Hero images have become a necessity in web design because of its purpose to convert visitors into customers. As demonstrated by the 11 examples of hero images from different websites, you can see they use high-quality photos or illustrations that can engage visitors as aided by the CTA. Your website should have a hero image, and you can get one or enhance it with Design Doctor. For as low as $349/month, you can request any graphic design you need for your website, promotional materials, social media platforms. Click here to get started on your plan today.