Essential Graphics for the Best Ecommerce Website Design
Now that you’ve chosen a theme and uploaded photos of your products on your website, it’s time to make it pop! It would look bleak at first because you’re using a template provided by the eCommerce platform. That’s why you need to add graphic designs that will not only make it colorful but integrate your branding. That’s a common trait in any best eCommerce website design example. It will catch your customers’ eyes, have them browse on your website, and even buy your products.
In this article, I list down ten essential graphic design assets you need for your eCommerce website.
1. Logo

Before you can even start setting up your website, do you have a logo? If yes, great work! Your next step is to ensure that your logo’s optimized on your website. Remember, you need to have different logo dimensions, so it doesn’t stretch out or look pixelated.
If not, you can always hire a logo designer online. They’ve got the skills and expertise to work on a simple logo that could make your brand recognizable to your customers. That has become a practice of any best eCommerce website design.
Sure, you’ve got DIY logo makers out there, but you won’t have total ownership of the logo. That’s why you should get a logo designer to make your logo look professional and on-brand.
For example, Double Dex had their logo created by the design agency, Kinetika. It’s a simple and clean logo that’s perfect for the eCommerce site.
2. Website Layout

Once you’ve chosen an eCommerce platform for your business, the next step is to select a theme. Fortunately, you can choose different free or premium layouts that are perfect for your business. However, you’d want to stand out from the crowd to become the best eCommerce website design.
You could use the layout provided by the theme, but you’ll want to take that theme up a notch. If you don’t have design experience, that’s fine! You can find a website designer for the job.
Here are the pages you need to have designed:
- Homepage
- Product pages
- FAQ
- Blog
- Checkout
The great news about website layouts is you don’t have to follow a specific layout. Your web designer can mix up the elements, but make it a cohesive and clean website that fits your needs.
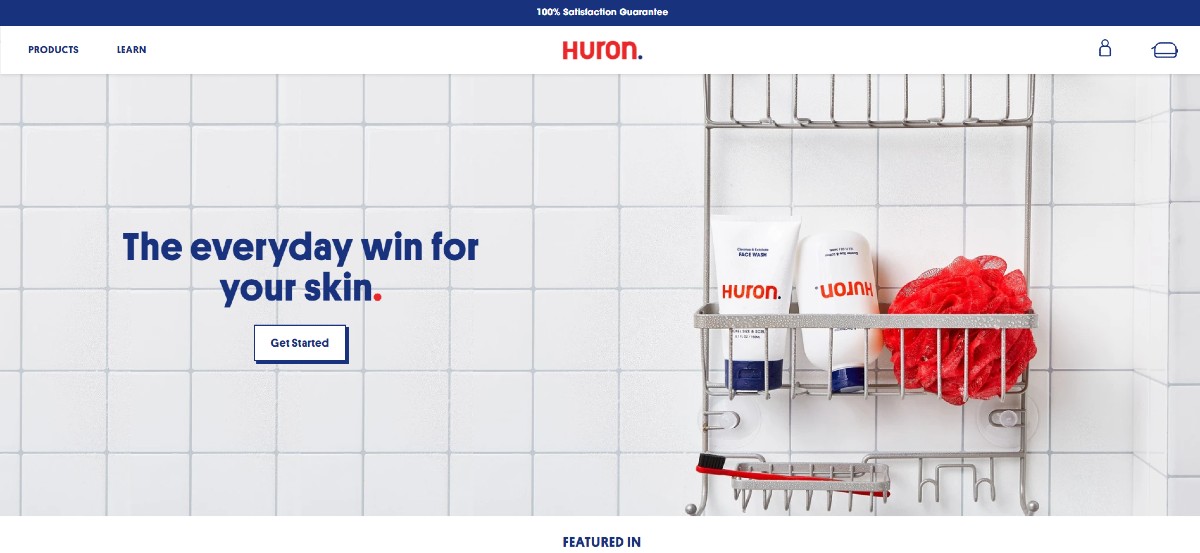
There’s a trend in using a clean or minimal website design. It’s what many experts would recommend too. It puts focus on website content, design, and products. Plus, it looks easier on the eyes.
Check out this example from Huron. As you can see, the website isn’t cluttered, and it follows a visual hierarchy. Plus, it’s easy to follow, so you could either click on the pages or browse at the end of the homepage.
3. Icons

Your website needs a variety of elements. Photos, for example, can stay large so more people could see your products better.
Icons, on the other hand, serve a simple purpose. It’s to help you visualize words or concepts. You can process an image faster than a text. It’s 60,000x faster.
For example, I want to click on my cart on the website, and I would expect to see an icon of a shopping cart. The same goes for social media buttons, for example. If I visit to go to your website’s Instagram page, I would click on the icon version of Instagram’s logo and follow you there.
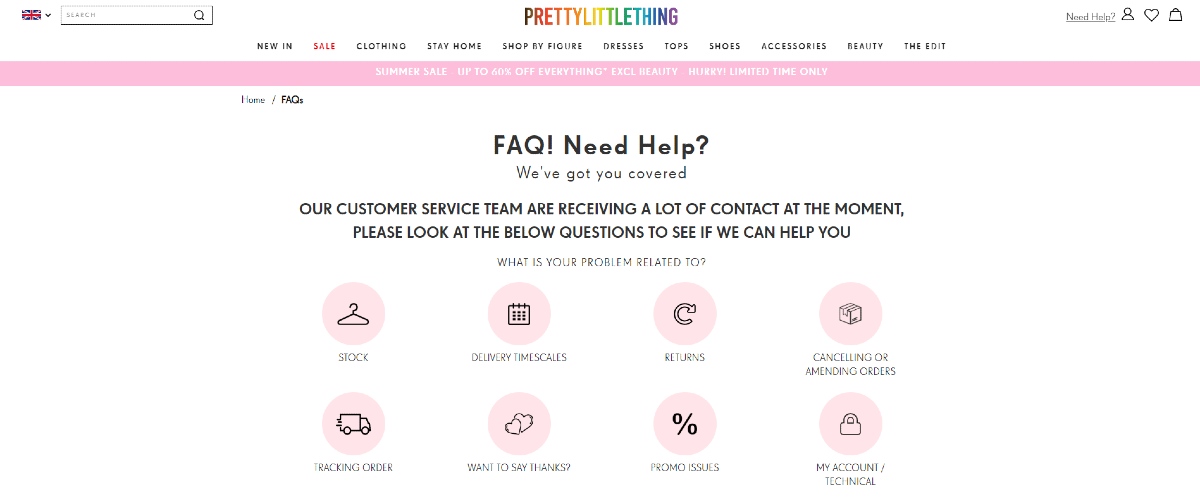
Here’s the FAQ page from Pretty Little Thing. As you can see, they use icons to visualize a specific category or word. We process the icons first then we see text that relates to it.
4. Website illustrations

Illustrations have become a massive part of any best eCommerce website design example. It can bring out more of your brand’s personality. Plus, it can take the place of a photo dealing with something abstract or complicated.
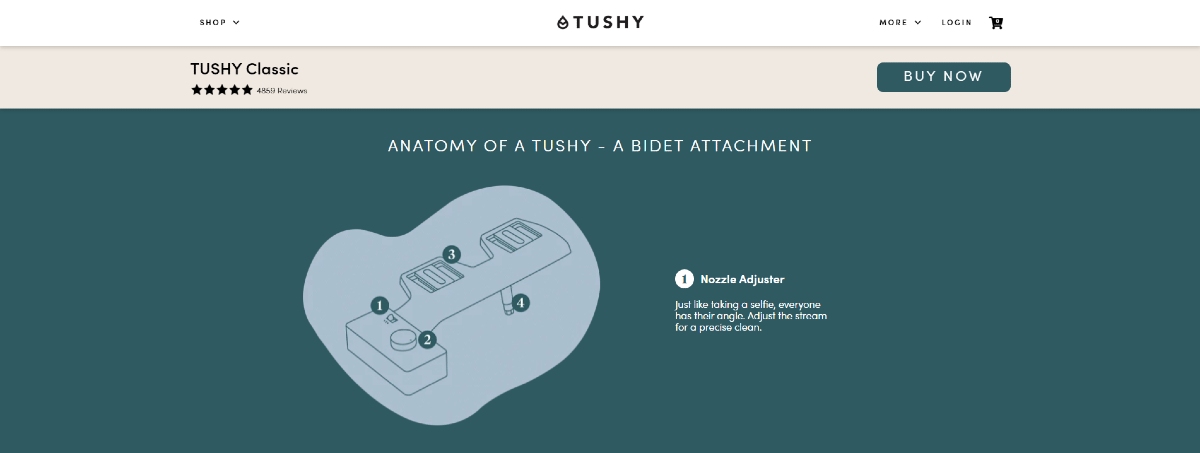
Illustrations can become an excellent way to feature a product and its parts and uses. Here’s how Tushy used website illustrations. As you can see, they introduced their bidet and showed its parts. This way, they could highlight each piece and know what users would expect from their product.
5. Merchandise or Gifts

Your products or merchandise with design or print are also an essential graphic design. Maybe you’re an eCommerce site that carries different items, or you sell merchandise aside from your main products. Whatever it is, you need to flaunt your designs.
Examples of merchandise you might have:
- Custom graphic t-shirts
- Custom sticker design
- Stationery
- Mugs
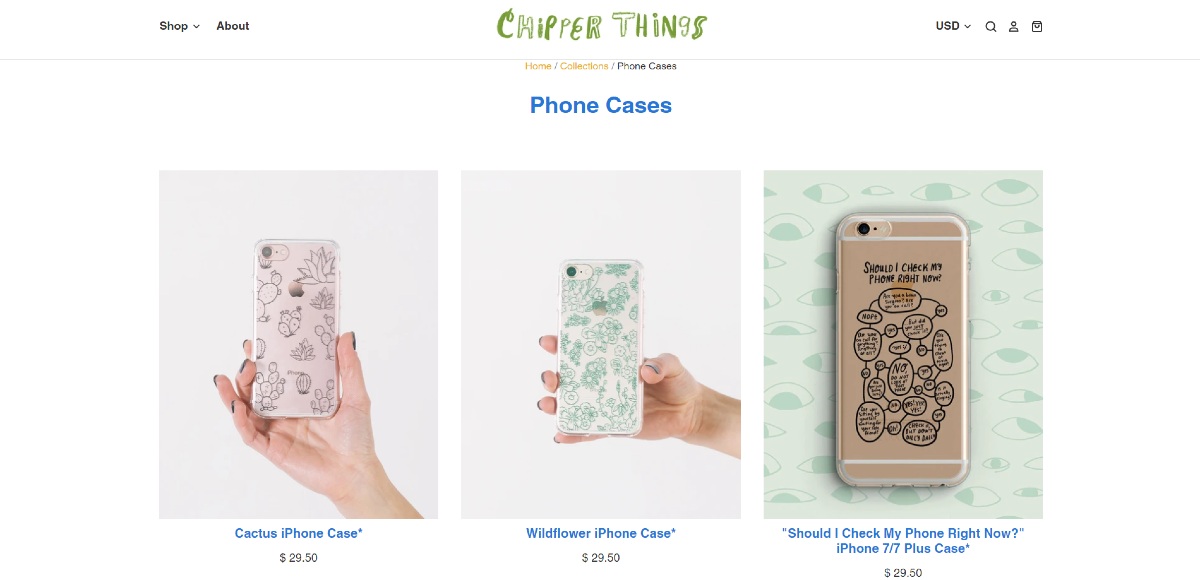
Check out how Chipper Things showcases their graphic designs on their merchandise. They use models or take photos of practical applications to see how the picture looks on an item or person. It’s a great way to see if the graphic design was correctly printed and designed well.
6. Landing pages

If you want to convert more visitors into customers, you need to have a landing page. The landing page has become an essential and integral part of any best eCommerce website design to capture leads and increase sales.
One of the best practices in eCommerce landing pages is to ensure that the colors would contrast so your Call-to-Action (CTA) buttons pop. Plus, make sure to use visual hierarchy, so that one can follow the flow.
Most would use hero images for their landing pages, which is the standard practice. Another image you can place on your landing page is an illustration. Regardless of which one you choose, make it engaging enough for your customer to click on that CTA button.
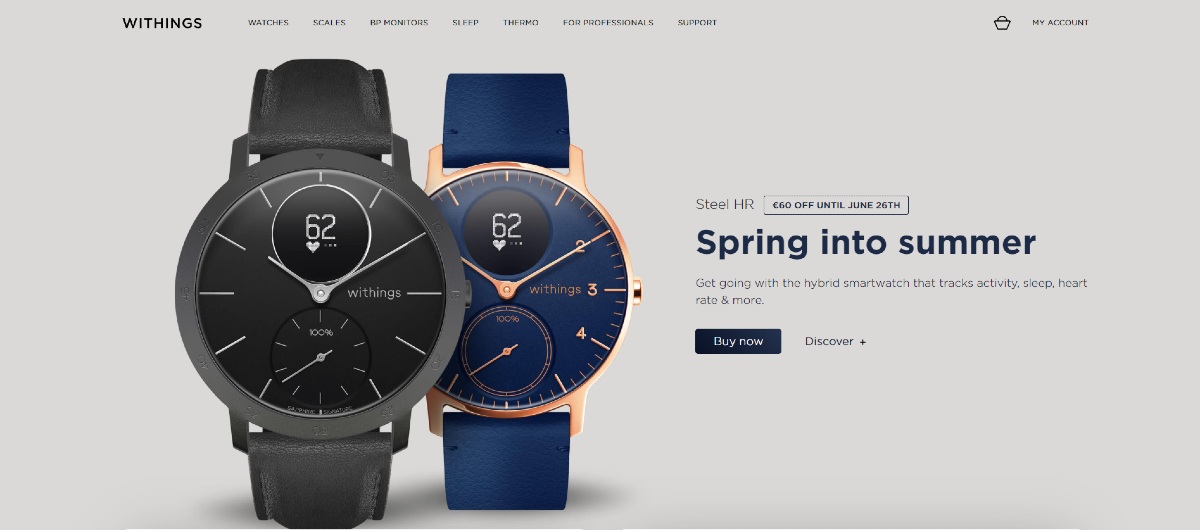
Withings makes good use of a landing page. Unlike most landing pages, this one’s integrated right on the homepage because they don’t use a background tile to make it distinct. As you can also see, there’s not one, but two CTA buttons. If you’re a decided customer, you can click now. But if you need more time to choose, you can discover the items more.
7. Packaging

The packaging can become an essential part of the best eCommerce website design. Other than the fact that it shows off your products, packaging also represents your brand. Plus, packaging impacts how your customers would respond to it at first glance and how you convey the product’s message to them. It also creates a sense of desire when customers see the packaging.
The beauty, health and wellness, and food and beverage are three examples that use eCommerce packaging for their products.
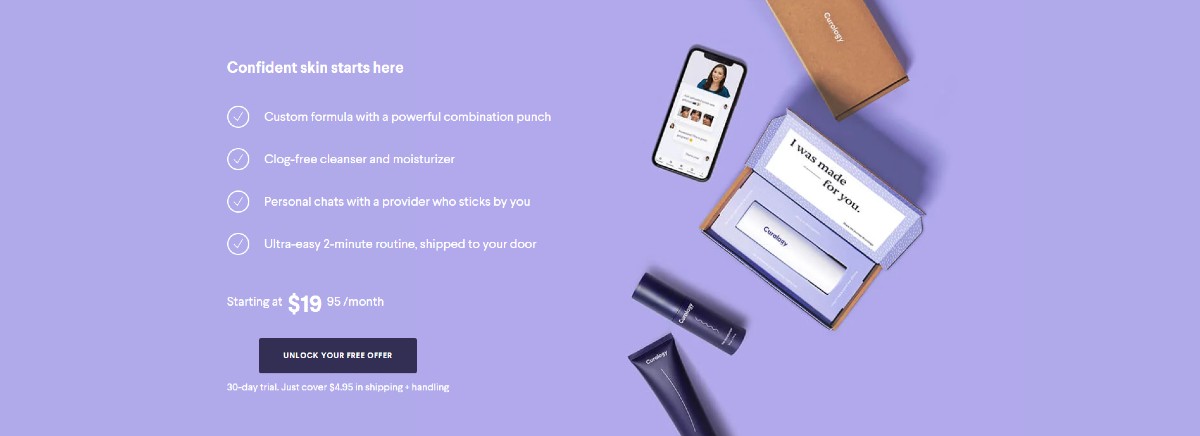
It’s uncommon, though, that you’ll get to see how the packaging looks. But, in some cases, like this one from Curology, you get a peek at how their items are packed. It seems like they have a box per item, and the inside of the box also has a copy that personalizes the box for the customer.
8. Brand style guides

For big brands, a brand style guide is necessary to make their branding consistent on their website, print, email, products, etc.
Another version of a brand style guide is a visual guideline. This offers a condensed version of the brand style guide, focusing mostly on colors, typography, and other design elements.
A brand style guide is perfect when you have legitimate resellers, or you’re posting your products on an online marketplace. This way, you have the same branding everywhere.
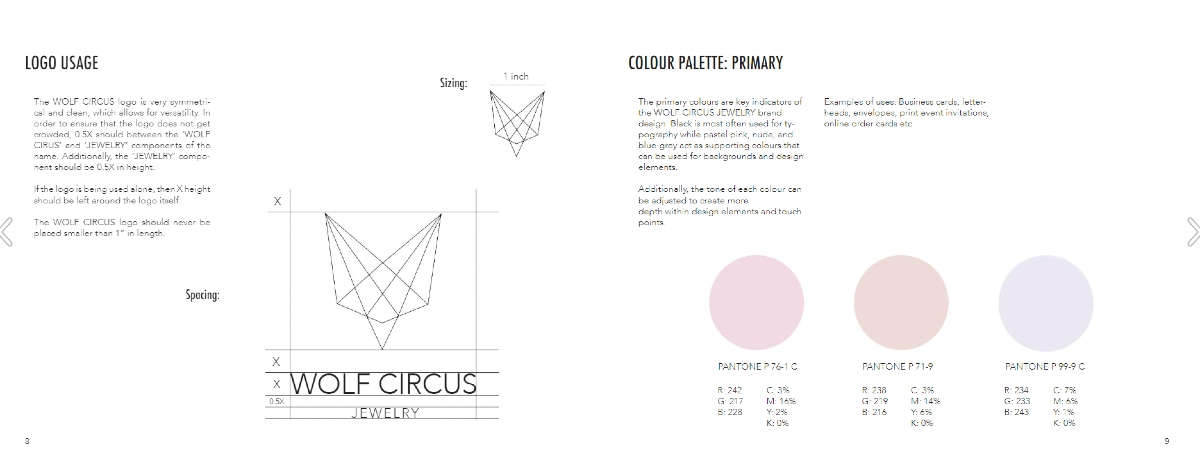
The Wolf Circus Style Guide is the perfect example of what you can implement. It doesn’t have to be detailed like big brands would do it. It does have the following elements:
- Logo
- Color
- Typography
- Digital & Print Guidelines
9. Blog images

For those with a content marketing strategy, blog posts are a must so you can generate more views and increase traffic and sales. According to Ryan Robinson, you can get thrice as many leads when you focus on content marketing. That’s why you shouldn’t ignore content marketing as part of your digital marketing strategy. As such, it’s become part of the best eCommerce website design best practices out there.
Blog images you can post:
- Blog image header
- Infographics
- Stock photos
- GIFs
- Screenshots
If you want to incorporate the graphic design on the images, it doesn’t have to look complicated. You can request a simple illustration relating to the blog post. It could be a graph or chart that illustrates a point. It can even be a simple photo edit with the title of the blog on the header.
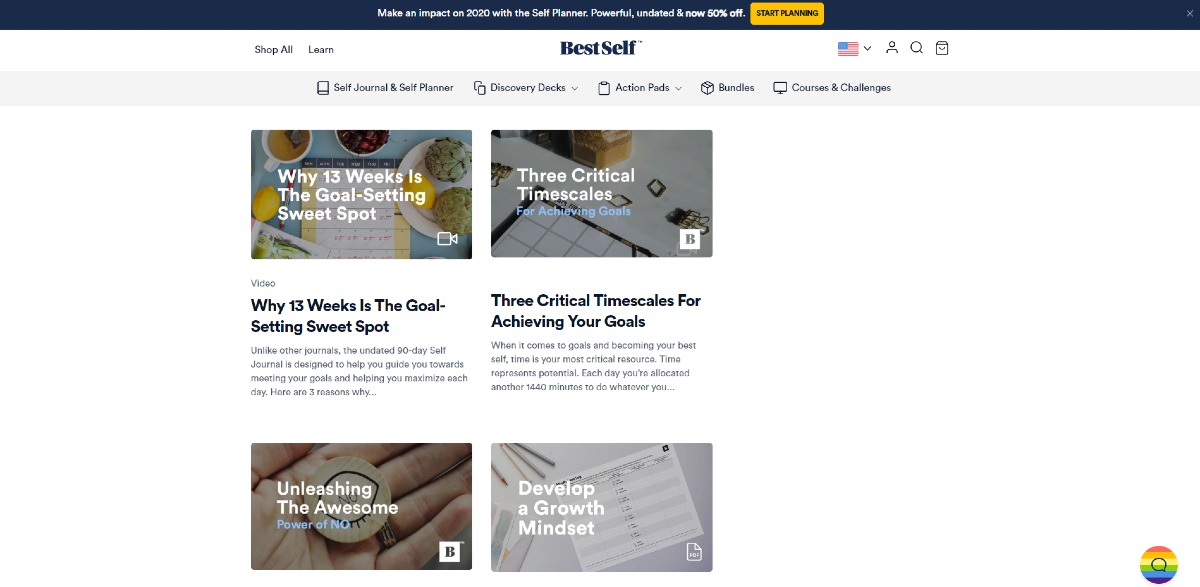
As you can see on the Best Self blog, they used only a simple photo edit. They even created an edit for their videos. As you can see, it’s the same type of edit, too, so it’s consistent on the blog. There’s even a small icon to indicate what type of post it is.
10. Brochure

Brochures are also another graphic design element that you may need. It can introduce your visitor to your offerings and products. It’s an uncommon graphic design asset, but it still works.
This graphic design works for eCommerce websites related to technical or home products. This way, you can have a portable version of an item’s description and specification.
Check out this brochure design from Evodesk. It’s a simple brochure that details the desk in one document. Plus, you get to see it “in action.” You get to see how the items are placed on the standing desk.
Are you looking to enhance your eCommerce website’s design? Look no further because Design Doctor is here. By subscribing to the Professional Plan, you can request for everything I’ve enumerated on this list. You may even ask for other visual assets like social media posts, marketing collaterals, and so much more! Starting at $599/mo., get all the designs you need for your website. Click to start your subscription here.